


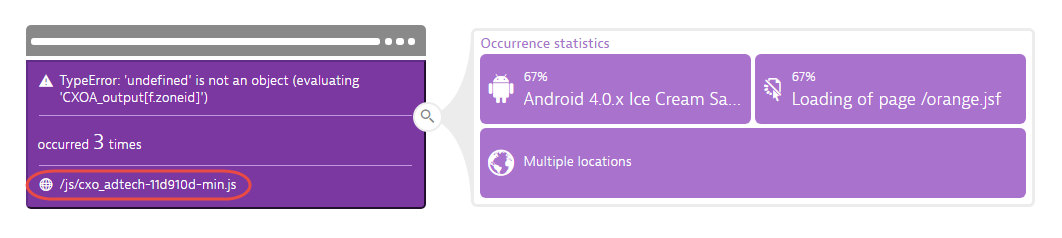
If the comment exists it tries to map the line of the stacktrace onto source code. Given these URLs Raygun can download each script file and check for a source map comment. When an error occurs in the JavaScript of a website using Raygun an error report including stacktrace is sent to Raygun.Ĭontained within the stacktrace are the URLs of the scripts in which the error occurred. Debugging script errors reported from client’s browsers becomes a bit faster.
Javascript minify source map code#
Now that you have an idea about how source maps can be used to review code and debug locally, here is an overview of how JavaScript debugging with source maps is easier with Raygun Crash Reporting. In addition to showing the source files in the sources window, any errors which happen within the minified file will automatically be mapped into the source files allowing for easy debugging. The browser will load the mapping file example.js.map in the same directory as the minified file. Any source files specified by mapping file will then be loaded into the Sources window in the browser console. This allows errors to be mapped onto the original source code instead of reporting errors on only the minified script.įor instance if a minified file has the following comment at the end of the file: Source maps are natively supported by both Google Chrome and Firefox as well as IE11, this means that any minified JavaScript files with a source map comment at the bottom will automatically link to its sources so long as the mapping and source files are in the correct locations.
Javascript minify source map how to#
You can read about how to generate source maps here. If you’re unfamiliar with source maps it’s probably best to see how they work within the browser. This post gives an overview of setting up and using source mapping in your browser as well as within Raygun. They provide a way to translate between minified code, designed to decrease webpage load times to the source code the developer writes. Source maps are a useful tool for debugging JavaScript and fixing minified JavaScript code without the hassle of determining where in the original code an error occurred.

JavaScript debugging with source maps sounds complicated – but it definitely doesn’t need to be. JavaScript debugging made easy with source maps By Alex Ogier | Posted | 4 min.


 0 kommentar(er)
0 kommentar(er)
